

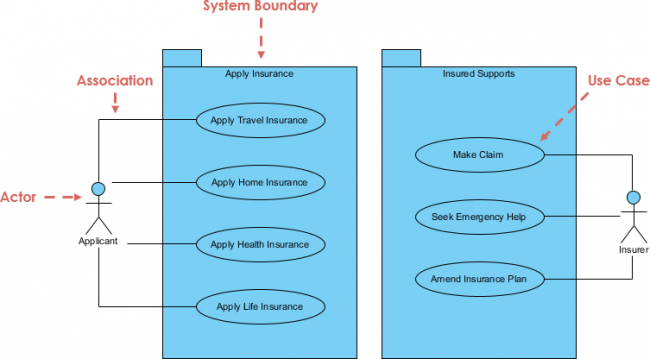
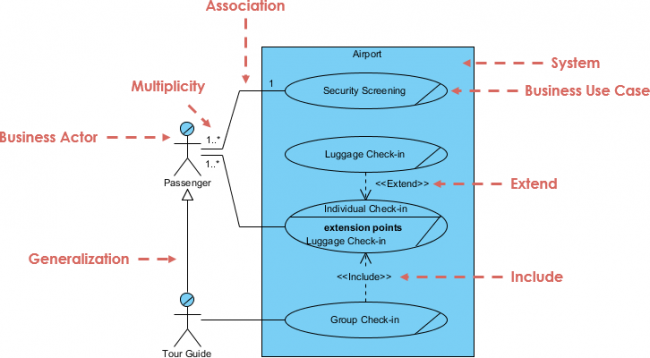
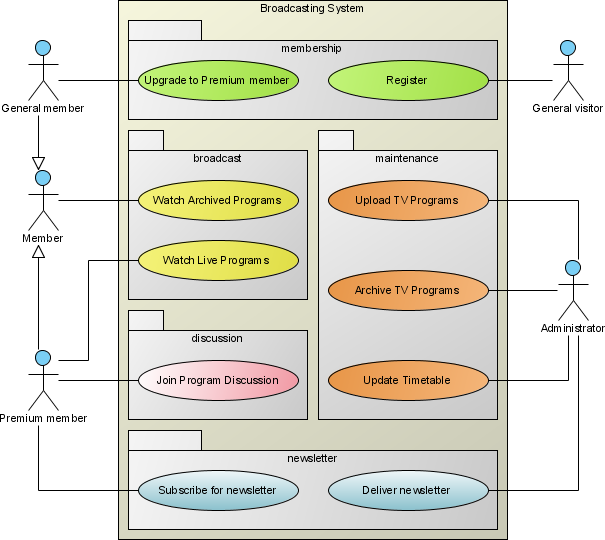
On this page, you will see how to draw use case diagrams with UML tools. You would typically develop use case diagrams in the early stages of a project and refer to them throughout the development process. You may use a single use case diagram to model a complex system or you may create many use case diagrams to model parts of a system. You can draw use case diagrams in Visual Paradigm or use the Event Flow Editor to document use case usage scenarios.Ī Use Case diagram illustrates and defines the context and requirements of an entire system or a core part of a system. This is not only a diagram generation function, but also an important step to produce the initial behavioral model - activity diagram for the design phrase from a use case model.A use case diagram is a UML diagram that enables you to model system functions (i.e., goals) and the actors that interact with those functions. The flow of events of a use case can be visualized by an activity diagram and it could be generated in just a single mouse click. These clauses helps to structure use cases for subsequent development phases such as elaborating it into an activity diagram and set of sequence diagrams. While general flows can be described with a sequential flow of steps (say, from 1 to n), you can make use of clauses like if-then-else, for-each, loop-until to describe conditional flow or looping. With a well defined testing procedure set, this ensures that your use case will be executed as expected. In addition to describing the flow of events, you can define the way to examine the events by specifying the per-event testing procedures and expected results.


You can reference an URL, actor, another use case or requirement by adding hyperlinks in it.Įxtension exhibits optional execution path (behavior) of a use case while executing the main flow which is an additional path may or may not be traversed into, depending on certain condition. Input the events in order, show nested events with indentation and emphasis keywords by applying formatting properties like bold, italic and font color. The flow of events editor is where you can fill in the flow of events of a use case. Visual Paradigm supports a powerful flow of events editor which let modeling those scenarios presented by flow of events specification for documentation, and document generation. You can set the background of shapes, with solid or gradient color, or to change the font style, line style, etc.ĭescribe system behavior with use case flow of events editorĪ use case consists of one or more scenarios that tell how a piece of system functionality can be used. There are many formatting options that let you make your design more attractive. Add external file references to use caseĪttach external sources for annotating the use cases with ease! Let your use cases becoming a resources and documentation placeholder, no matter it is a file, folder, URL or another diagrams.ĭesign and tailor your own style of diagram with custom images, making it more eye-catching, comprehensible and impressive.You can express ideas accurately and effectively without being distracted. Resource Catalog provides quick way to creating shapes, enabling you to concentrate on designing instead of figuring out how to use the software. No menu bar, no dialog box and no more form filling! Edit right on the part of the diagram with our award-winning visual modeling technology that you can't find elsewhere! We supports the latest notations as specified in the OMG UML Specification and the resource-centric user-interface lets you compose and modify use case diagrams faster and much easier. Complete use case diagram notations support.Use case analysis is a well-proven technique for identifying the main functions of a system, communicating systems requirement with teams and your clients easier, faster and making ideas much clearer.


 0 kommentar(er)
0 kommentar(er)
